プロフィール
- 名前:KM
- 性別:女性
- 年齢:20代
- 学歴:四年制大学卒
- 勤務希望地:東京都内、埼玉県内
スキル
- 各Officeアプリケーションの基本的な操作ができる。
- Wordを使用して文書の作成、差し込み印刷ができる。
- Excelで基本的な関数を利用できる。
- PowerPointで基本的なプレゼンテーション資料を作成できる。
- 下記の言語を使用してプログラミングができる。
- Python
- Java
- PHP
- 下記の技術を使用してWebサイトを作成できる。
- HTML
- CSS
- JavaScript
- WordPress
- 下記の技術を使用してアプリケーションを開発できる。
- AWS
- マニュアルを作成できる。
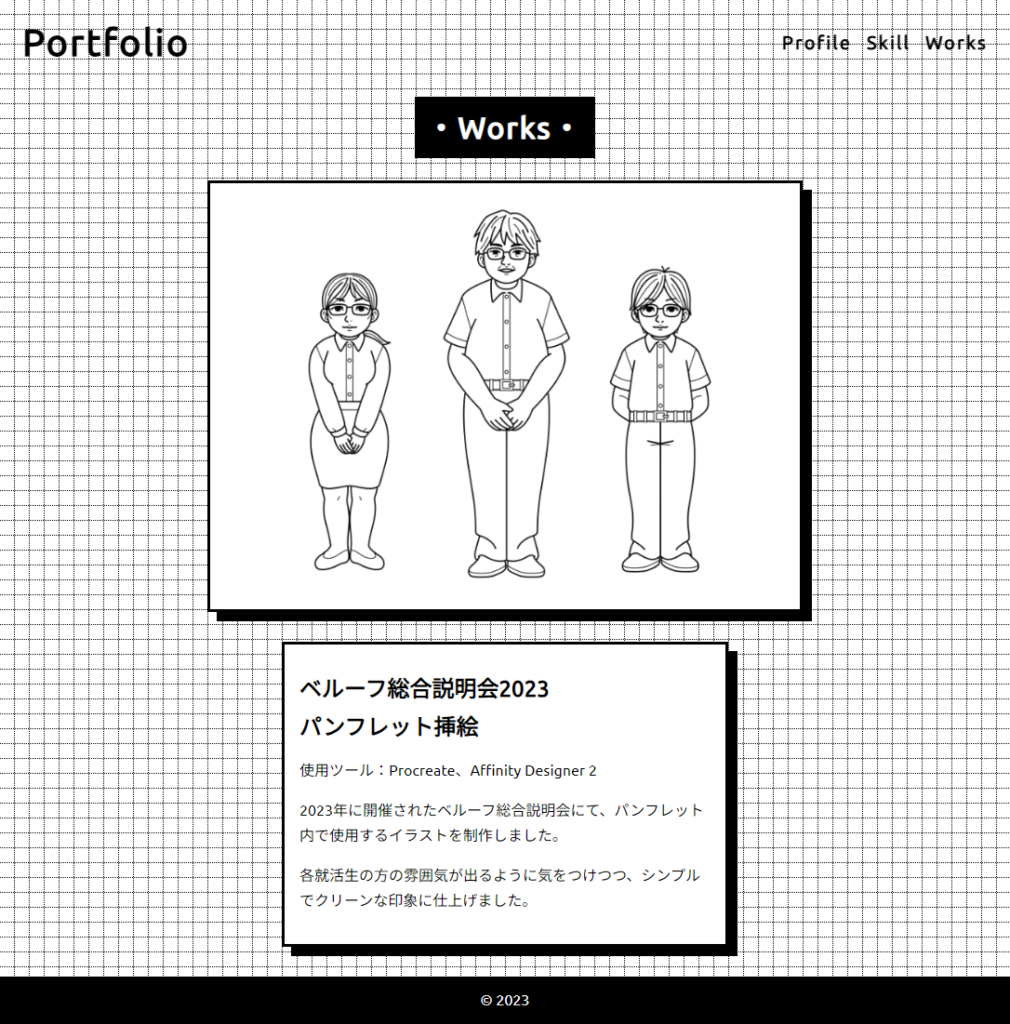
- 用途に合わせたイラストを作成できる。
制作物
ポートフォリオサイト
Webフロントエンドコーディングの研修にて、自分の制作物を展示するポートフォリオサイトを作成しました。
デザインについて
制作物を目立たせるため、Webサイト全体の配色はモノクロとしました。また、美術館の展示を参考に、立体感のあるキャプションや、額縁に入ったような表現を用いました。
実装について
画像の一覧を実装する際、同じ比率の画像を均一に並べることが多いと思います。今回は、美術館の展示を参考に、バラバラの比率の画像をリズミカルに並べるように実装してみました。
具体的な実装としては、グリッドレイアウトを用いています。


Webギャラリー生成アプリ
AWS開発の研修にて、簡単にWebギャラリーを生成できるアプリケーションを開発しました。
コンセプト
ウェブサイトの構築に詳しくない人でも簡単に画像ギャラリーを生成、ホスティングができることを目指しました。
機能
- Amazon Rekognition を使用し、画像にキャプションをつける。
- Jinja2を使用し、html ファイルを生成する。
- Amazon S3 に静的サイトとしてアップロードする。
実装について
開発言語として、Pythonを用いています。また、極力グローバル変数を使用しないようにコーディングを行いました。その結果、関数の使い方について理解が深まりました。


